Asal Muasal : http://teguhashax.blogspot.com/2011/11/membuat-animasi-ikan-di-flash.html
Asal Muasal : http://teguhashax.blogspot.com/2011/11/membuat-animasi-ikan-di-flash.html
- Kabupaten Ogan Komering Ulu (induk)
- Kabupaten Ogan Komering Ulu Timur
- Kabupaten Ogan Komering Ulu Selatan
Istilah perdagangan elektronik berarti pemanfaatan transaksi komersial, seperti pesanan pembelian atau invoice secara elektronik. Berkembang melalui aktivitas yang mempunyai istilah “perdagangan web” melakukan transaksi pembelian dan penjualan barang dan jasa melalui World Wide Web melalui sebuah server yang dianggap aman (HTTPS).
WEB mulai dikenal masyarakat luas pada tahun 1994, jurnalis banyak beranggapan bahwa e commerce akan menjadi sebuah sector ekonomi yang nantinya akan berkembang dengan pesat. Baru kurang lebih empat tahun protocol HTTPS memasuki tahap matang dan mulai banyak digunakan oleh masyarakat luas. Antara tahun 1998 dan tahun 2000 banyak pebisnis dari Negara AS dan Eropa mengembangkan situs web perdangan ini.
E commerce (electronic comers) adalah pembelian, penjualan, pemasaran barang dan jasa melalui system elektronik seperti internet, televisi, world wide web, atau jaringan – jaringan computer lainya. E commerce melibatkan transfer dana elektronik, pertukaran data elektronik, system manajemen inventori otomatis, dan system pengumpulan data otomatis. Salah satu jaringan yang digunakan adalah internet. Sementara itu Kalakota dan Whinston mendefinisikan E-Commerce dari beberapa perspektif, antara lain sebagai berikut :
Perspektif komunikasi, E-Commerce adalah pengiriman informasi, barang dan jasa, melalui jaringan telepon, atau jalur komunikasi lainnya.
Perspektif proses bisnis, E-Commerce adalah aplikasi teknologi menuju otomatisasi transaksi bisnis.
Perspektif pelayanan, E-Commerce adalah alat yang digunakan untuk mengurangi biaya dalam pemesanan dan pengiriman barang.
Perspektif online, E-Commerce menyediakan kemampuan untuk menjual dan membeli barang melalui internet dan jaringan jasa online lainnya.
Seluruh definisi yang dijelaskan di atas pada dasarnya memiliki kesamaan yang mencakup komponen pembeli, penjual, barang dan jasa, media yang digunakan dalam hal ini adalah internet.
Perkembangan teknologi informasi terutama internet, merupakan faktor pendorong perkembangan e-commerce. Internet merupakan jaringan global yang menyatukan jaringan komputer di seluruh dunia, sehingga memungkinkan terjalinnya komunikasi dan interaksi antara satu dengan yang lain diseluruh dunia. Sampai saat ini internet merupakan infrastruktur yang ideal untuk menjalankan e-commerce, sehingga e commerce pun menjadi identik dalam menjalankan bisnis di internet.
Dengan menggunakan teknologi informasi, e commerce dapat dijadikan sebagai solusi untuk membantu perusahaan dalam mengembangkan perusahaan dan menghadapi tekanan bisnis. Tingginya tekanan bisnis yang muncul akibat tingginya tingkat persaingan mengharuskan perusahaan untuk dapat memberikan respon. E commerce dapat meningkatkan efisiensi biaya dan produktifitas perusahaan, sehingga dapat meningkatkan kemampuan perusahaan yang konsisten.
KELEBIHAN & KEKURANGAN E COMMERCE
Kelebihan e commerce :
- Lebih efisien waktu, sebab dengan adanya e commerce pemesanan barang dapat melalui telephone atau situs internet dan dapat diantar.
Kekurangan e commerce :
- Tidak terlalu aman, sebab saat transaksi biasanya menggunakan kartu kredit atau no rekening, itu dapat memungkinkan sesuatu yang tidak diinginkan terjadi.
Sebuah perusahaan e commerce bisa bertahan tidak hanya mengandalkan kekutan produk saja, tetapi dengan adanya tim manajemen yang handal pengiriman yang tepat waktu.
Factor yang harus diperhatikan dalam berbisnis e commerce :
-menyediakan harga yang kompetitif
-adanya jasa yang handal
-adanya kemudahan dalam kegiatan perdagangan
-menyediakan informasi mengenai barang dan jasa secara lengkap
Sasaran e-commerce adalah menciptakan lingkungan komersial yang baru dalam segala bentuknya di abad elektronik. Dimana beberapa tahap yang umumnya terdapat diantara penjual dan pembeli dalam transaksi komersial dapat diintegrasikan sekaligus dan otomatis secara elektronik. Jadi dapat meminimalkan biaya transaksi.
Definisi yang terhitung masih luas memberikan gambaran dimana e-commerce menyangkut juga transfer dana elektronik dan transaksi kartu kredit, ditambah dengan infrastruktur yang diperlukan untuk menunjang aktifitasnya. Definisi yang lebih sempit dikaitkan dengan transaksi elektronik business-to-business dan business-to-consumer dimana transaksi yang terjadi menyangkut beberapa jenis pembayaran elektronik.
2.All program pilih corelDRAW X3
3. Pilih File kemudian Pilih New atau tekan Crtl+N next....
4.Pilih Rectangle tool
4. Drag ke lembar kerja Corel
5. Import gambar yang akan anda jadikan Background atau tekan Ctrl+I
6. Kemudian drag gambar tersebut sehingga menutupi persegi panjang
7. Pilih Text tool(F8) kemudian tulis kata yang anda inginkan, Kemudian terserah ada saja
sobat jangan terfocus dengan apa yang ada di blog ini silahkan ada berkreasi sendiri
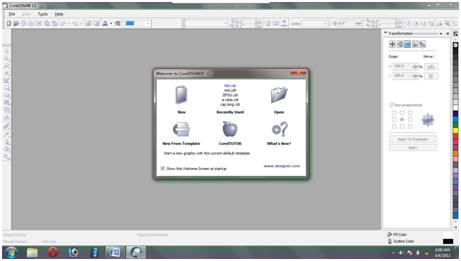
-Pertama buka program Corel Draw 12

-Klik NEW

-Maka akan masuk lembar kerja seperti ini,

Atur height dan weight nya terserah anda.
-Buat lah lingkaran Elips dengan menggunakan Ellipse tool

-Lalu gandakan lingkaran tadi dengan menekan Ctrl+D,
Letakkan elips kedua seperti gambar dibawah ini..

-seleksi kedua gambar tersebut (Ctrl+A),

-gunakan Back Minus Font untuk memotong bagian depan elips tersebut,

-Hasilnya seperti ini,..

-Berilah warna pada gambar tersebut,..

-Klik kanan pada pallete
warna yg sesuai warna gambar untuk mengganti warna garis tepi yg
berwarna hitam sebelumnya, seperti ini..

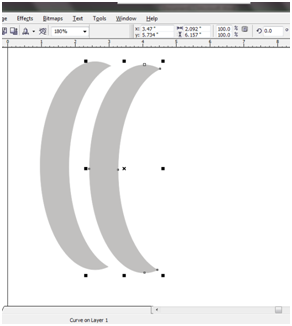
-Lalu gandakan gambar tersebut, Ctrl+D

-Klik satu kali pada gambar kedua, lalu putar gambar seperti ini…

-Lakukan seperti ini..

-Lalu gabungkan dengan menyeleksi terlebih dahulu, lalu tekan Weld

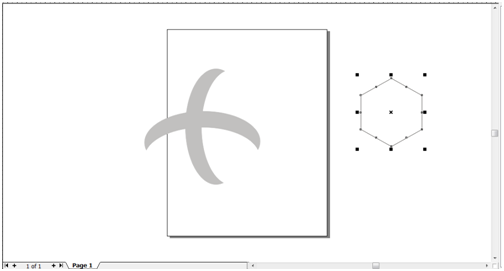
-Buatlah segi enam dengan Polygon tool atau tekan Y..

-atur ukurannya seperti ini..

-lakukan seperti ini..

-Beri warna seperti ini..



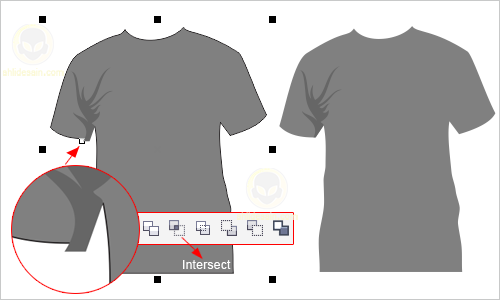
-Lalu seleksi semuanya, lalu tekan intersect..

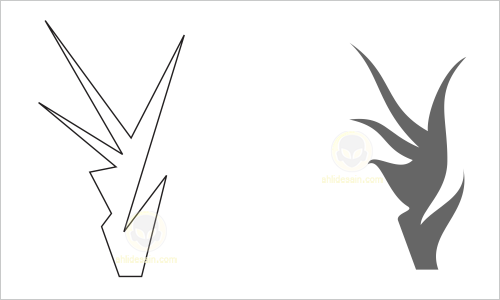
-hasilnya sepeerti ini..

-Beri warna putih pada gambar yang ter seleksi, lalu klik arrange-order-to front

-Hasilnya seperti ini

-Lalu klik pada gambar yg warna merah,.. lalu Ctrl+D seperti ini..
Beri warna hitam pada gambarkedua

-masih pada gambar yg kedua, pada menu bar klik arrange-order-to back

-Hasilnya

Untuk posisi kreasikan sendiri
-Ctrl+A, lalu Ctrl+G untuk Gruoping, selesai.
Demikian tutor dari saya, semoga bermanfaat, terimakasih.
 Langkah 2
Langkah 2 Langkah 3
Langkah 3 Langkah 4
Langkah 4

 Langkah 7
Langkah 7
 Langkah 9
Langkah 9